Top Guides How to Remove Google Fonts on Word for HTML Developers in 2020

Today, I’m going to cover a few methods for optimizing and speeding up Google Fonts in WordPress. I’ve been using Google Fonts on my website and I must say that I really like it. Not only it loads faster but it also provides a good amount of fonts collection to choose from. Consistent, strategic branding leads to a strong brand equity, which means the added value brought to your company’s products or services that allows you to charge more for your brand than what identical, unbranded products command. Therefore, you can use unique and rarer fonts for your web designs. If the client is not sure about some aspects of your design, you should change the layout and send it back to him. Note: Android Studio can automatically populate the values for the Google Play services provider if you use the font selector tool in Android Studio.
This font is available in different weights and has an added feature of slab serifs. Use real italic fonts over synthesized ones if not it’s too much of a performance burden. Google Chrome also supports the tip mentioned at the beginning of this document to change the font size. With Design Specs (Beta) feature in Adobe XD , designers can publish a public URL for developers to inspect flows, grab measurements and copy styles. For sequences containing variation selectors, which indicate the precise glyph to be used for a given character, user agents always attempt system font fallback to find the appropriate glyph before using the default glyph of the base character.
It’s only available in Photoshop CS5 Extended. Roboto Regular and Roboto Black seem to have colliding metadata, both seen as Roboto Black in Photoshop, according to this Adobe Forums thread I couldn’t find the reason why, because Microsoft’s Font properties extension reports the Roboto Regular font named correctly as Roboto Regular. It is therefore unfortunate that even today a number of designers continue to paint every ‘elegant’ message with Monotype Corsiva and every ‘fun’ announcement with Comic Sans. Web fonts are separate font files that are referred to in the HTML5 content. One upon a time, the web was filled with boring, standard fonts.
Insights On Effective Find Font Solutions
Typically, for slides with some but not lots of text, 5 seconds is a good amount of time for audiences to understand the message of each slide before wanting to move on. Font Show is a mode that allows you quickly and easily to see your text in different fonts. By default, Fontself Maker adds spacing between its glyphs. The tools are there for everyone to use, and the Internet has made good fonts universally accessible, so there is no excuse for settling with the default font choice. Fonts used in famous logos. The key to achieving the right amount of contrast is to understand that fonts are a lot like people: When you mix two with a whole lot of personality or presence, then you have yourself a discordant design.
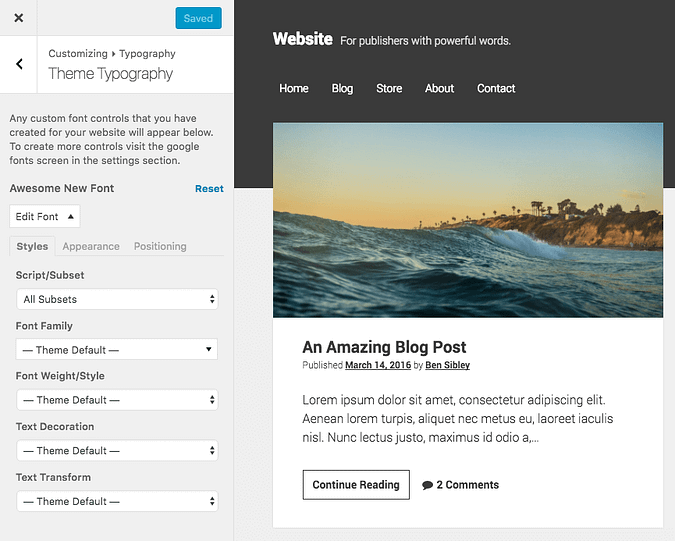
There really isn’t a need for it to be hard-coded, the clipper should be able to access the application preferences and use the fonts we’ve chosen. Using this technology inside your app will allow users who set an increased or decreased font size in the system settings to see the interface of your app according to these settings. You need to choose a readable font style at the outset, especially if the text is small. If you want to know what CSS to use for fonts, read on to the section of this post on amending your fonts via CSS. The company carefully asks for all the details about an impression a client’s project should create.
Swift Solutions Of Font Types – What’s Needed
One thing that really gripes me, as a web designer , is seeing websites that use large, uncompressed, unscaled images. Just select the font you like and then click the Get button. Children seem to find sans-serif fonts easier to read than serif fonts. Don’t use two similar fonts (for example, two cursives) for both your headline and body text. The pattern of indenting for elements continues as new elements are added inside the and elements. We’ll cover what every new website builder should know and do before starting a new project, and what they should pay attention to avoid slipping up. Designers love Helvetica because it’s neutral and suitable for any type of business.
This format seems to be the winner and where all browsers are headed. For more information about using the support library, go to the Downloadable Fonts support library section. This is usually a local set of file formats (see notes section below for more information), or a URI to a location that allows you to download the font from. Keyword-based text sizing will allow all browsers to resize text so this is a possibility, but I don’t find it gives me the precision that pixels would give me. Using ems however, allows all browsers to resize text and also provides pixel-level precision and so they tend to be my unit of choice.